Important Update to Custom Scripting
SurveyGizmo's CustomScript Action now supports the LUA programming language. Visit our NEW Lua Scripting Resources!
Legacy Custom Scripting Language Deprecation Plans
- New accounts (created after October 29, 2018) will only have the option to use Lua in scripts.
- As of October 29, 2018 Custom Scripting Actions will default to Lua as the scripting type in the Custom Scripting Action for accounts created before this date. You will be able to switch to the Legacy Custom Scripting; though we highly encourage using Lua.
- In the long term, Legacy Custom Scripting Actions will be switched to read-only. The exact date on this is to be determined; we will send notifications well ahead of time.
Ever get tired of clicking through your survey while testing? Adding some JavaScript to a bookmark can save you a ton of time! This tutorial will walk you through adding this bookmark to your browser.
- First, create a new bookmark in your browser. We are using Google Chrome but you can do this in any browser.
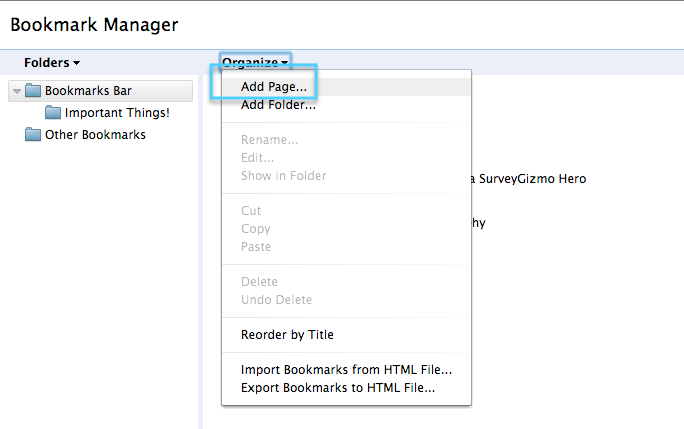
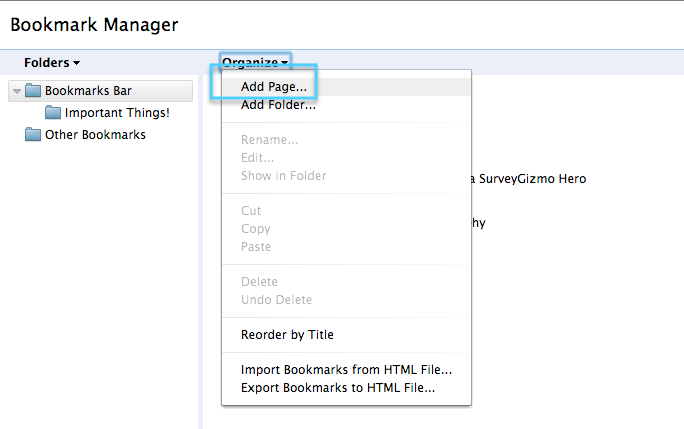
- In Chrome click Bookmarks > Bookmark Manager.
- Next, click the Bookmarks Bar > Organize > Add New Page.

- A new field will pop up. In our example, we are making the name AutoFill. After you name your new Bookmark, copy and paste the code below into the URL field.
javascript:(function()%7Bvar W=%5B%5D,V=Math.random,U=Math.floor,T,S,R,Q,P='password',O=U(V()*9e6),N=O+'@example.com';function M(L,H)%7Btry%7BH=L.document.getElementsByTagName(H)%7Dcatch(e)%7BH=%5B%5D%7Dfor(i=0;i<H.length;i++)%7BT=H%5Bi%5D;if(T.readOnly%7C%7CT.disabled)continue;S=T.name;R=T.type;Q=T.value;if('checkbox'==R)T.checked=V()>.5;if(P==R)Q=O;if('text'==R)%7BQ=U(V()*9e6);if(S.match(/mail/i))Q=N%7DT.value=Q;if('radio'==R)%7Bif(!++W%5BS%5D)W%5BS%5D=1;T.checked=V()<(1/W%5BS%5D)%7Dif(R.match(/%5Eselect/))T.selectedIndex=V()*(T.options.length-1)+1%7Dif(T)try%7BT.focus()%7Dcatch(e)%7B%7D%7Dfunction G(L)%7BM(L,P);M(L,'select');M(L,'input');for(var i=0;i<L.frames.length;i++)%7BG(L.frames%5Bi%5D)%7D%7DG(window)%7D());void(0) - After copying and pasting the above click Add.
Now it's time to test!
Pull up a survey with questions. On any page that requires input, hit your new Autofill button in the Bookmark Toolbar. This should auto populate all questions on that page.
Scripting and Other Custom Solutions
We’re always happy to help you debug any documented script that is used as is. That said, we do not have the resources to write scripts on demand or to debug a customized script.
If you have customization ideas that you haven't figured out how to tackle, we're happy to be a sounding board for SurveyGizmo features and functionality ideas that might meet your customization. Beyond this, you might want to consult with someone on our Programming Services Team; these folks might have the scripting chops to help you to achieve what you are looking for!